Edraw.AI User Guides
-
Getting Started
-
Diagram from Scratch
-
Files Operation
-
Shapes Operation
-
Import Data to Make a Chart
-
Format and Style
-
Insert Object
-
View the Diagram
-
-
Mind Map from Scratch
-
Insert Objects
-
Topics Operation
-
Files Operations
-
View a Mind Map
-
Outline Mode
-
Theme and Style
-
-
Create with Templates
-
Create with AI
-
AI Image Tools
-
AI Diagram
-
AI File Analysis
- AI Chat
- AI OCR
- AI Flowchart
- AI Mind Map
- AI Drawing
-
-
Project Management
Manage Data of a Diagram
Edraw.AI offers a data property feature for shapes. It lets you attach specific information like dates, times, durations, currency, Boolean values, and more to the shapes. This helps to keep your diagrams clean and avoids overwhelming them with text.
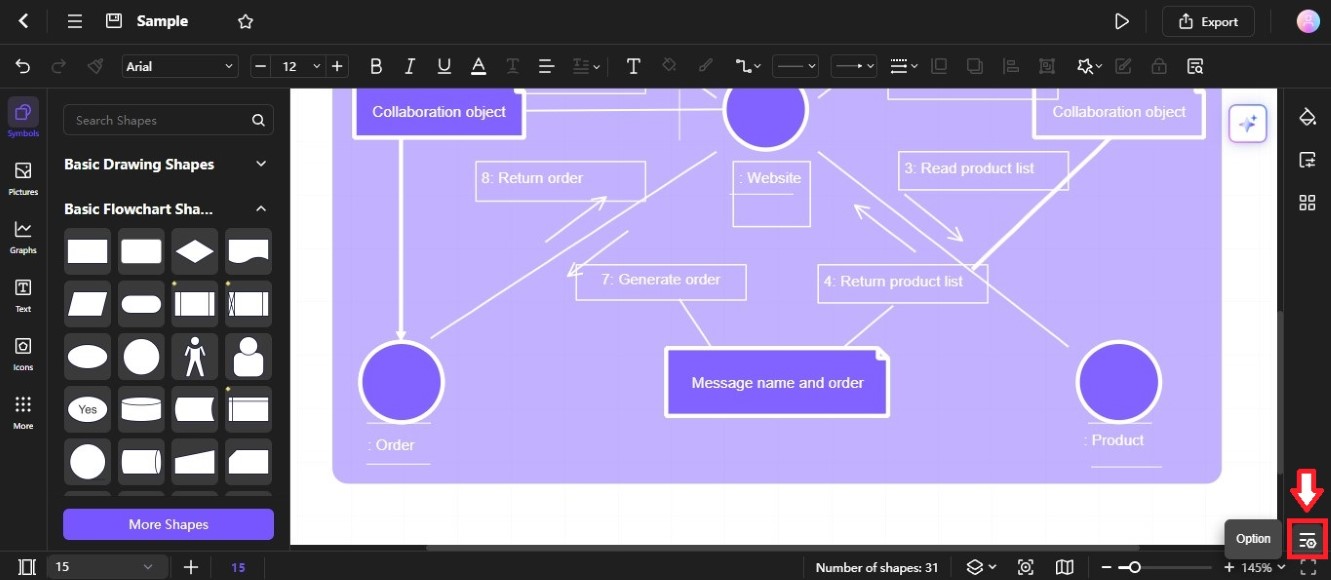
Step ❶
Click the Option icon to open the settings display in the lower right-side navigation pane.

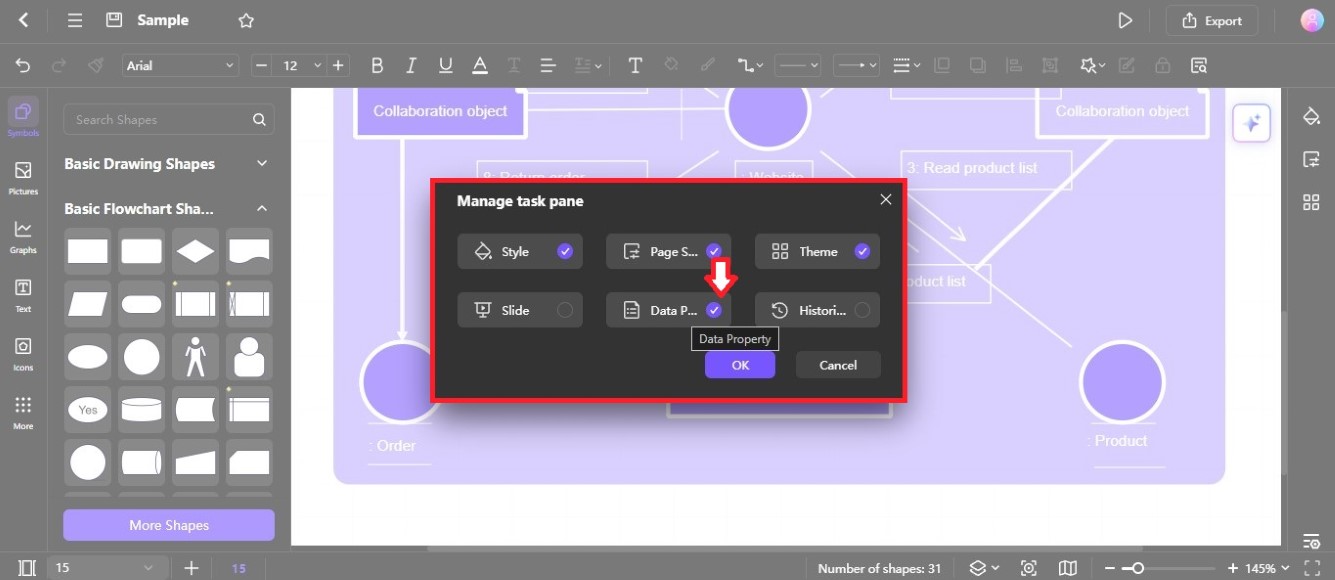
Step ❷
Select the Data Property radio button from the Manage task pane pop-up window.

Step ❸
Click OK to save the changes. It will show the Data Property icon on the right-side navigation pane.
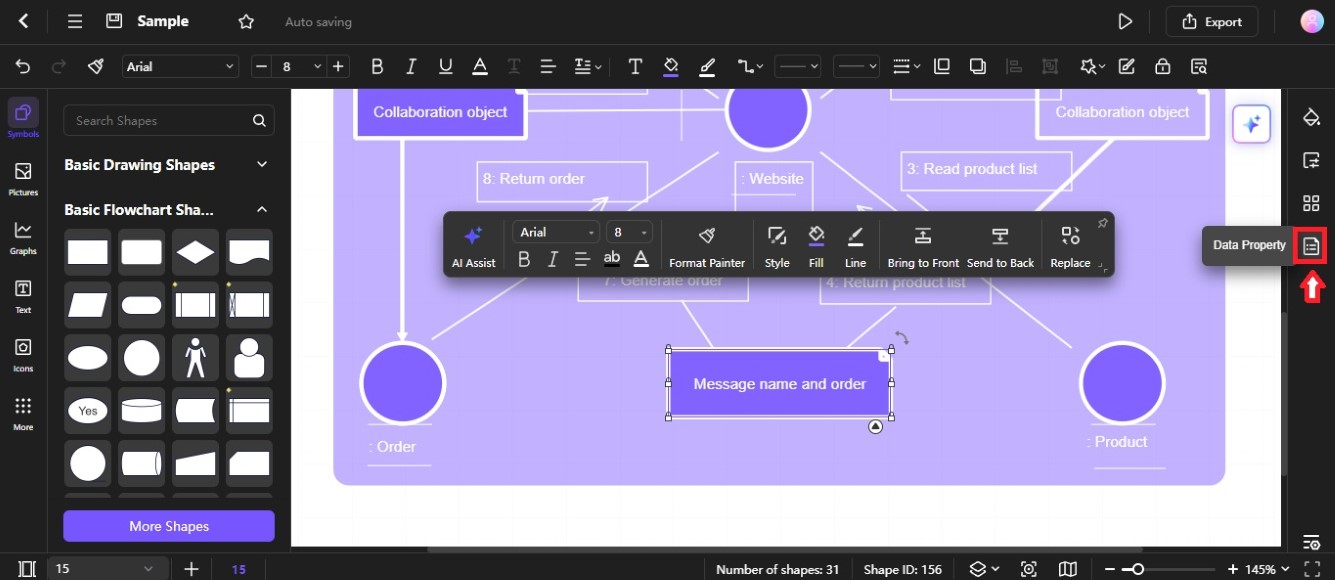
Step ❹
Select a diagram shape on the editing canvas.
Step ❺
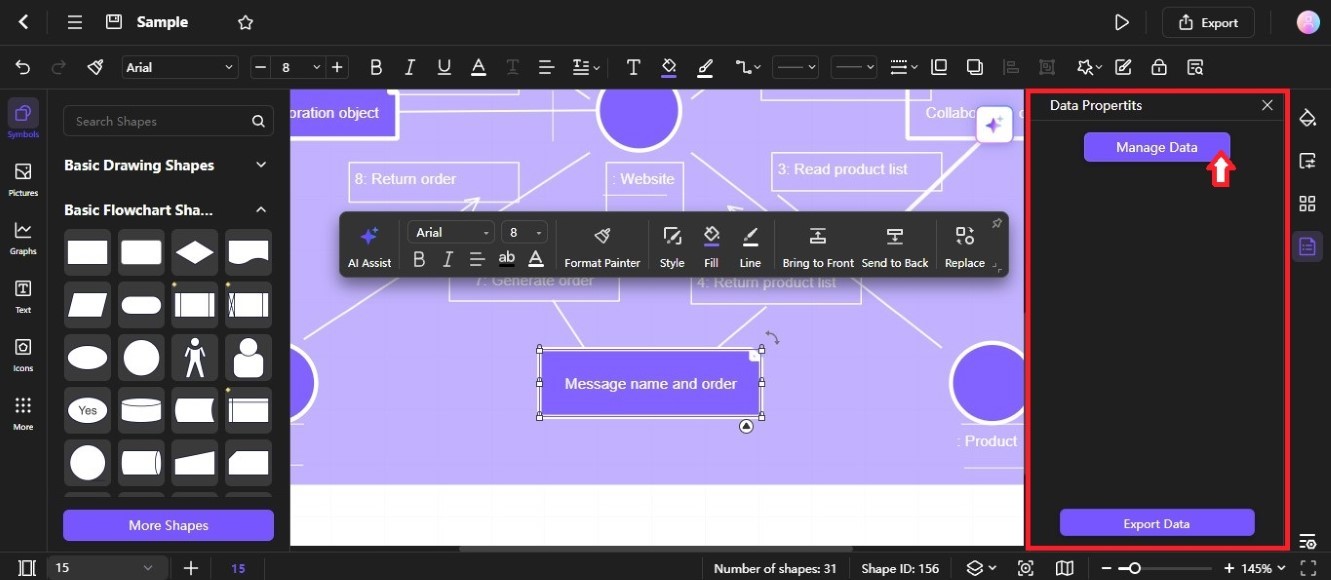
Click the Data Property icon on the right-side navigation pane. Alternatively, right-click on the selected shape and choose Shape Data.

Step ❻
Click Manage Data on the Data Properties panel on the right side.

Step ❼
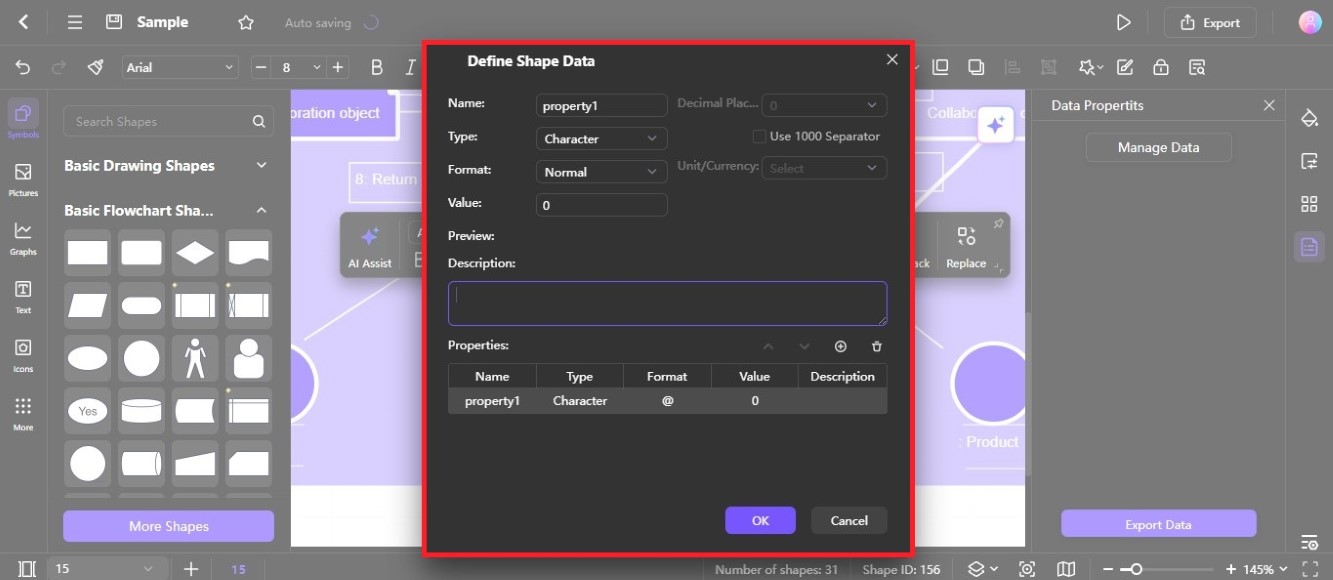
Set the information needed in the Define Shape Data pop-up window. Here, you can set various data types, including number, date, and duration for the diagram shape. Click OK to save the changes.

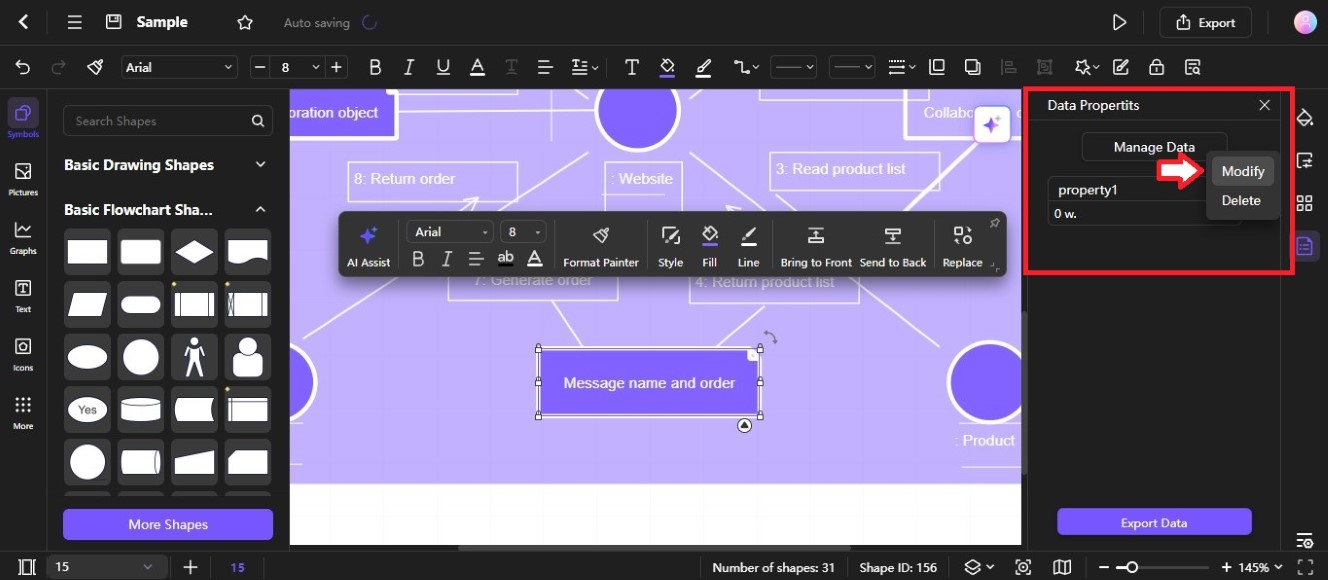
Tip:
To edit the data property, click the Menu icon on the property name, then select Modify.