Many people use flowcharts because they easily visualize processes, timelines, or workflows. It’s popular because it’s easy to share information with an audience using these handy diagrams. Of course, they’re easy to create, which adds to the reason why people use them.
However, being easy to create doesn’t mean everyone who creates flowcharts can make beautiful ones. While function often takes priority, especially with technical diagrams like flowcharts, it’s equally important to make them engaging to audience.
Read through if you’re a fellow flowchart maker wanting to level up your creations’ design. You will see seven creative flowchart design ideas here and some other tips you can use for your next project.
In this article
7 Selected Creative Flowchart Design Ideas
Looking at creative flowchart design ideas can give you a jump start on your work. As promised, this section will provide you with seven selected templates or ideas from which you can draw inspiration. As you go through each one, remember to incorporate what you like; don’t feel obligated to follow one design faithfully. Creativity is all about experimentation.
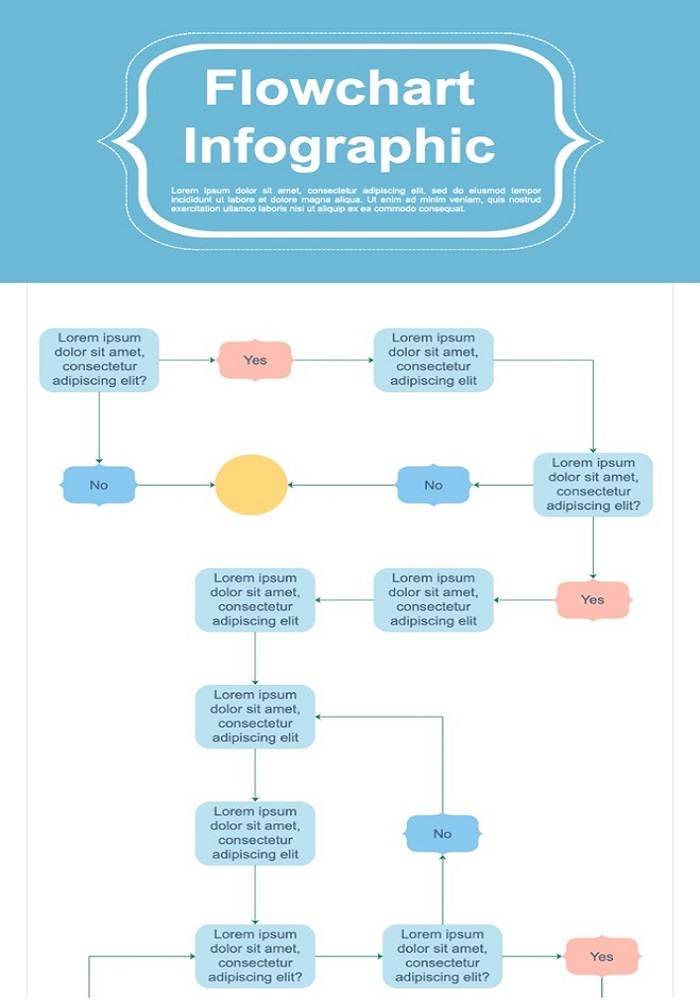
Flowchart Infographic With Banner
An infographic-style flowchart can be an attention catcher for a wider audience. This flowchart infographic with a dedicated banner section is one example. You can add extra information to the banner area to make your flowchart more informative.
Of course, use eye-catching color palettes (like this template’s theme) to draw more attention. An infographic-style flowchart like this can be helpful for social media posts, like when you’re trying to share a process for registration.

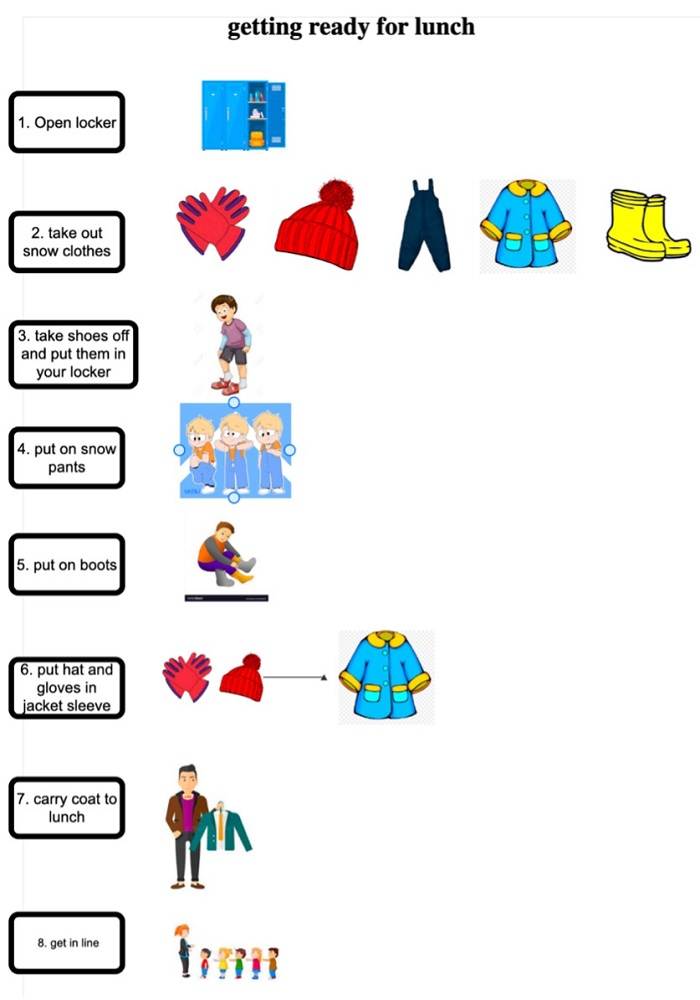
Flowchart With Image Guides
A great way to improve your flowchart’s creativity is by incorporating images. Don’t feel too stuck with the basic shapes usually found in a flowchart. You can even get rid of the arrows altogether and present your information in an orderly fashion, like the one below.
The images add extra information, which is the ultimate goal of a flowchart. Try adding relevant images to each step of the process or flow. Your audience will appreciate it when you give them all the information they need, especially if the pictures are great.

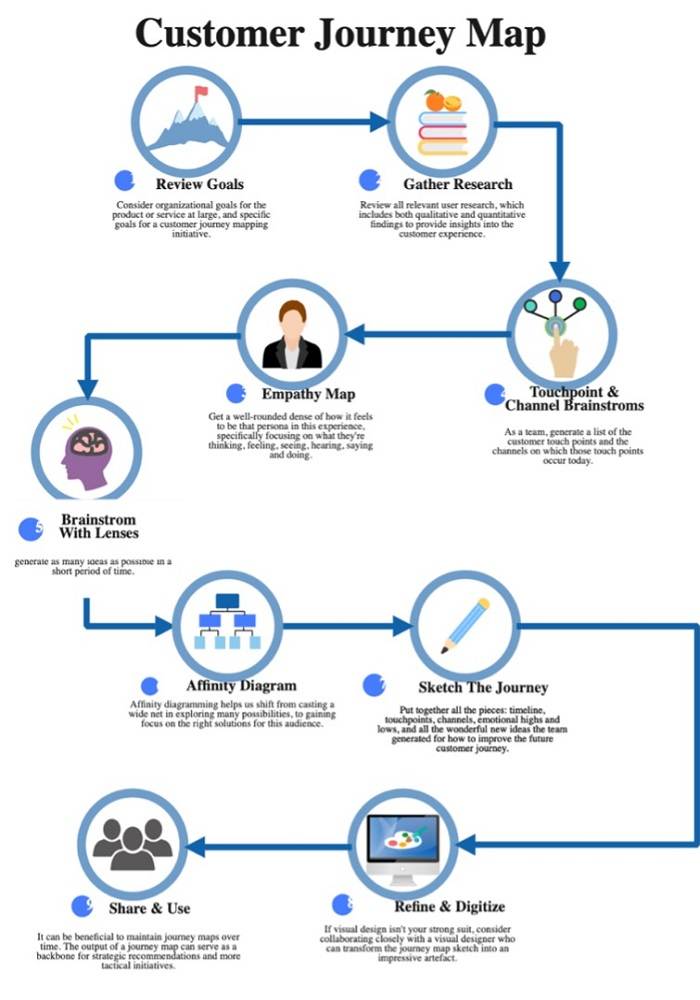
Journey Flowchart With Icons and Text
Like the previous example, this one uses icons to help visualize the process you’re trying to share. In addition, add the necessary information as text below each icon. This will make the information more digestible, as readers will be forced to take the process one by one.
In the creative flowchart design idea below, you can easily understand each process step. The icons can give them an immediate idea of what to do next, while the text below further expounds that. It’s a great and creative way to present the information you want.

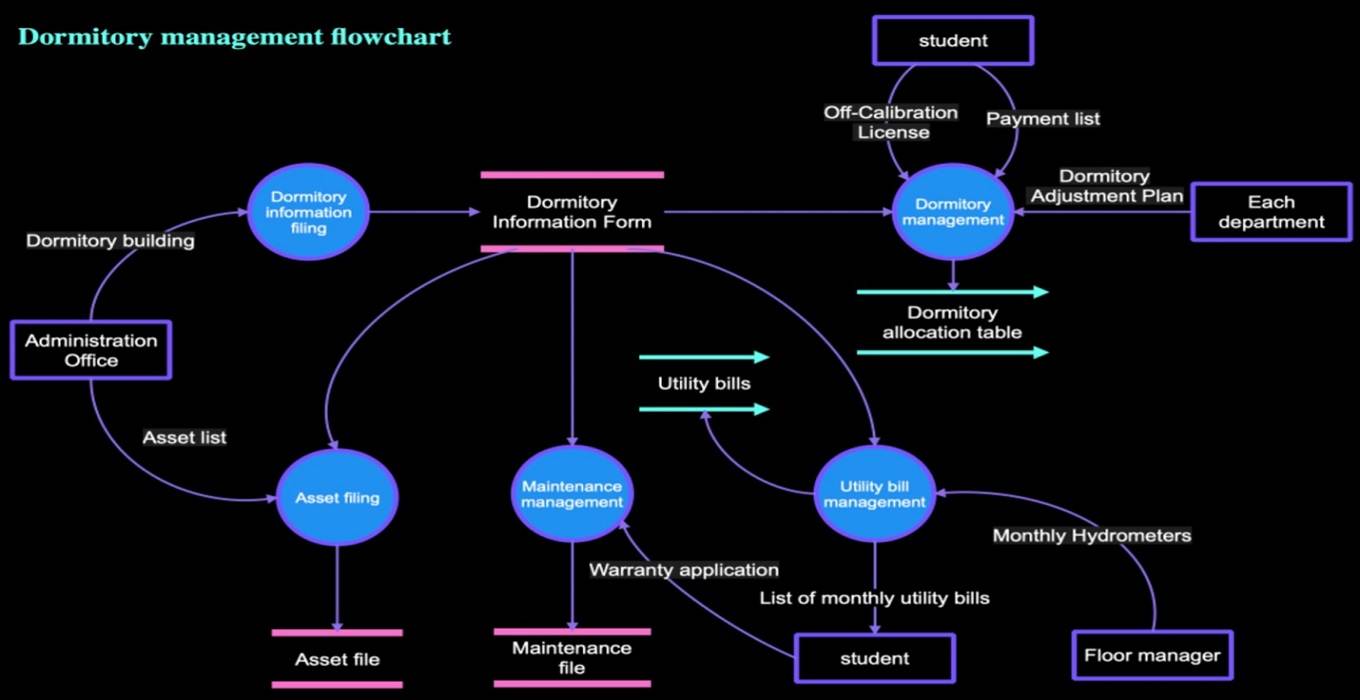
Web-Like Flowchart With Curved Lines
A flowchart usually uses straight lines; that’s the easiest way to present a process. However, have you ever thought of using curved lines instead to create a web-like effect? Like the example below, a reader can quickly skim through the dormitory management flowchart.
This is perfect for more complicated workflows where space is significant. With the usual use of lines in a straight manner, you’ll be forced to present each process linearly. In contrast, using curved lines can allow for more optimal use of space, allowing for more creativity.

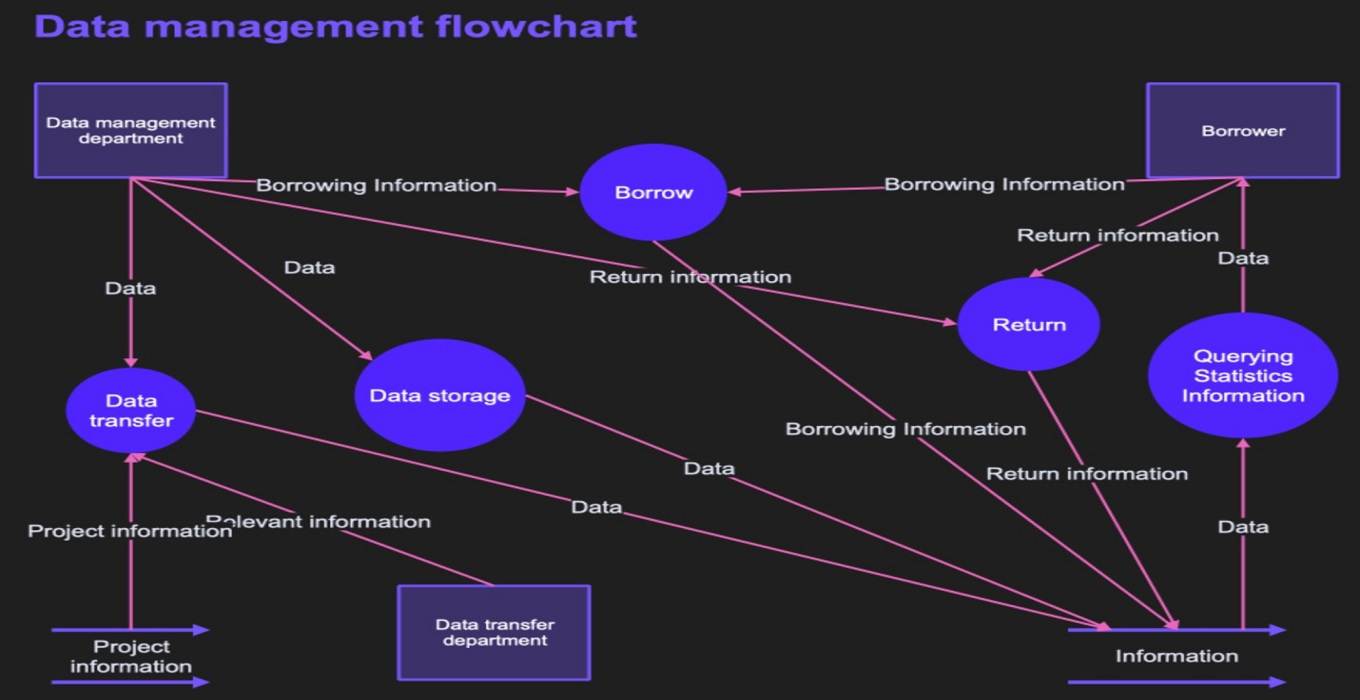
Web-Like Flowchart With Diagonal Lines
Similar to the previous design idea, horizontal lines might also be good. This flowchart with diagonal lines across different chart areas can help you add more relevant information without worrying about a particular way of presenting things.
As you can see, this template connects different parts of the process without necessarily showing the steps linearly. You can always play around with the location of elements to make your flowcharts more creative.

Flowchart With 3D Shapes
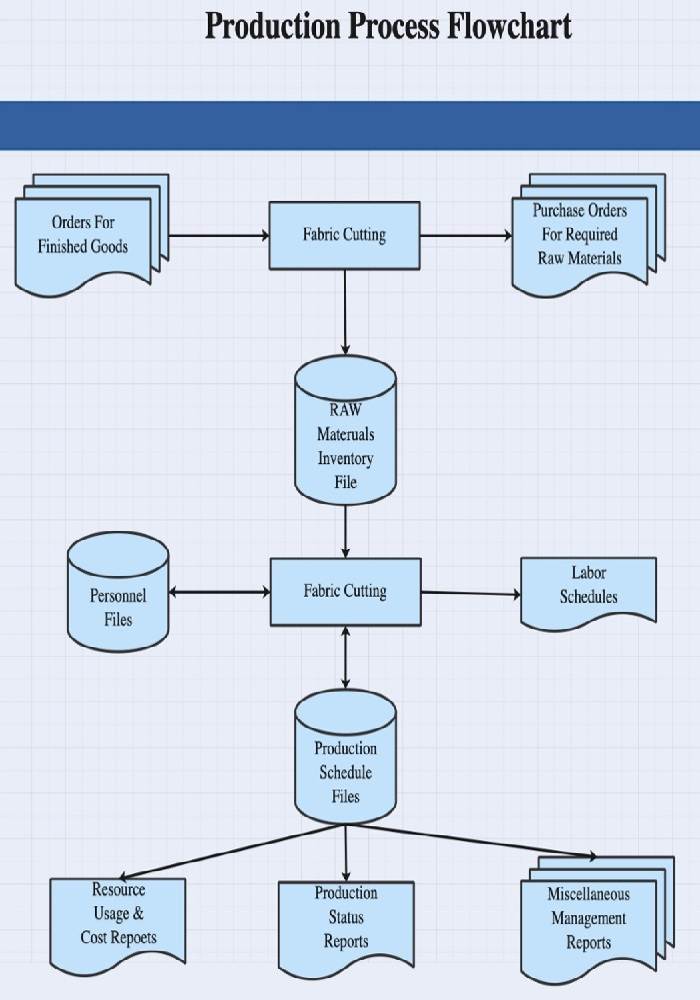
It would be best if you also tried to explore different shapes when creating flowcharts. You can always deviate from the usual flat shapes used in flowcharts. Look at the production process flowchart below; it uses 3D shapes that add visual interest.
It’s always a good idea to experiment with how your elements look. This way, you can explore creative ways to present the information you want to share. Don’t feel limited by the standard shapes used in flowcharts.

Flowchart With Tabular Division
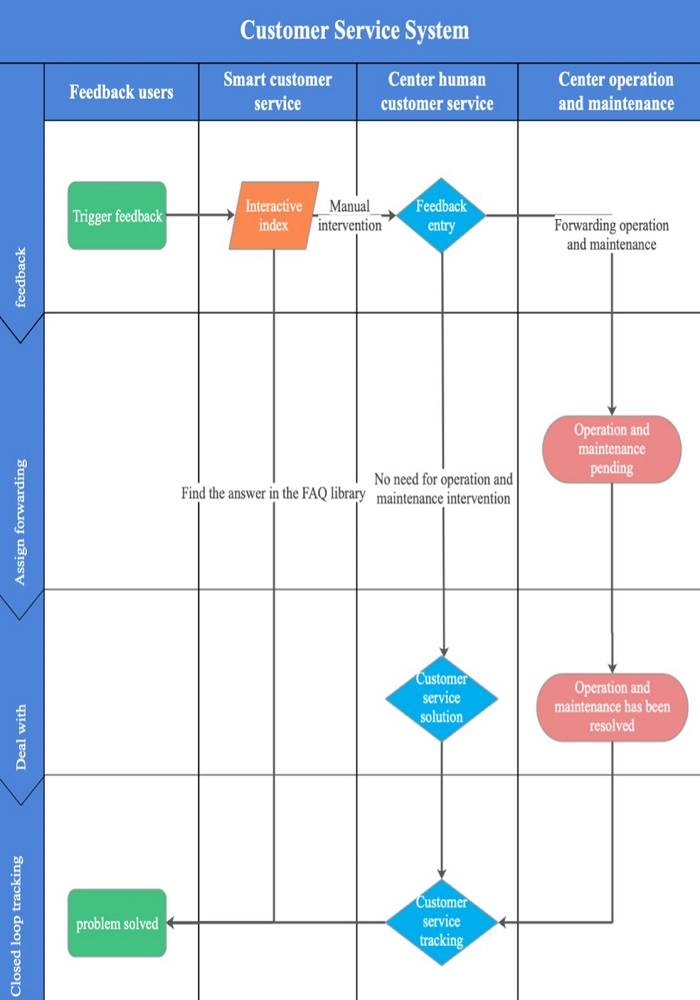
Lastly, you can use tables to categorize information in your process flowchart. While tables are usually associated with data, flowcharts can be easier to understand when you add extra information this way. In the example below, the customer service system flowchart clearly shows the different categories of each process.
The tables can also help your flowchart to feel more professional. In the end, the goal of flowcharts is to present information. Taking creative liberties like this can improve how the audience receives the information you give them.

Tips for Making a Creative Flowchart
While design ideas might be helpful, you can still be a bit lost when it’s time to create your own. Thus, here are some tips for you. Once you’re ready to level up your flowchart designs, be sure to take note of these tips:
- Use a Cohesive Color Scheme: Choose colors that complement each other and align with your brand or message. A well-thought-out color palette can guide the viewer’s eye and highlight essential elements. Limit your palette to 3-5 colors to maintain clarity and avoid overwhelming your audience.
- Incorporate Custom Icons or Illustrations: Replace generic shapes with custom icons or illustrations representing your specific process or industry. This personal touch makes your flowchart more visually appealing and helps reinforce the concepts you’re presenting. Ensure consistency in style and size for a polished look.
- Experiment with Layout and Direction: Break away from the traditional top-to-bottom flow. Try horizontal layouts, circular designs, or organic shapes to guide your viewer through the process. This unexpected approach can make your flowchart more engaging and memorable while maintaining a logical flow.
- Use Typography Effectively: Choose fonts that are both easy to read and visually interesting. Vary font sizes to establish hierarchy and guide readers through your flowchart. Consider using bold or italicized text for emphasis, but be consistent in your styling choices throughout the diagram.
- Add Subtle Animations or Interactivity: If your platform allows, incorporate subtle animations or interactive elements to bring your flowchart to life. This can include hover effects, clickable nodes for more information, or progressive steps reveal. Be mindful not to overdo it – the goal is to enhance, not distract.
Looking for More Creative Flowchart Examples?

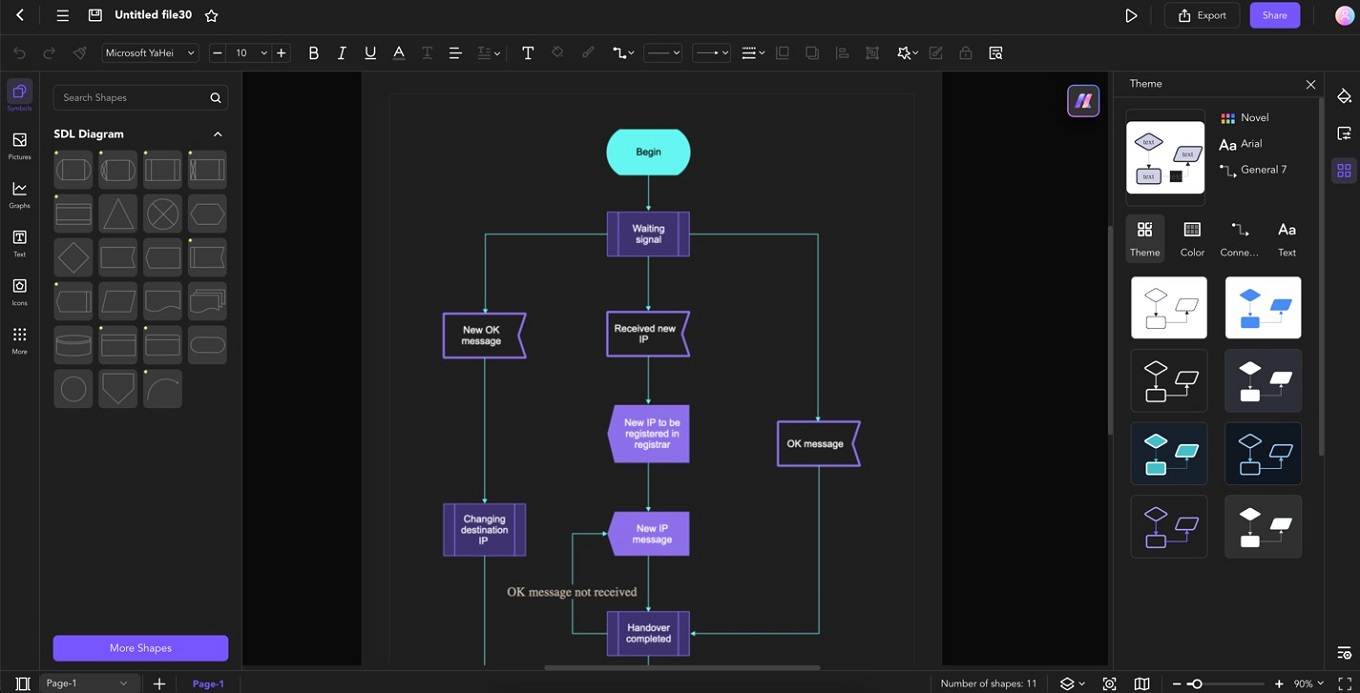
Do you want more creative flowchart designs or examples? It’s understandable that the seven design ideas provided here might not be enough. After all, there’s a sea of templates or design ideas. One place where you can see these creative flowchart designs is Edraw.AI, an AI-powered diagramming tool that can help you with its template library. You can enjoy more design ideas when looking for the flowcharts within the tool.
Aside from this, Edraw.AI also offers AI generation, which means that you can simply ask it to generate a flowchart for you. Talk about convenience. Moreover, if you want to amp up your chart, you can ask it to generate images through its AI drawing feature. After generating your flowchart, you can customize it according to your needs with Edraw.AI’s basic and advanced diagramming and charting features.

Try Our Products
Now for Free